本文共 4444 字,大约阅读时间需要 14 分钟。
JQuery 再谈ajax局部刷新。
案例:



描述:
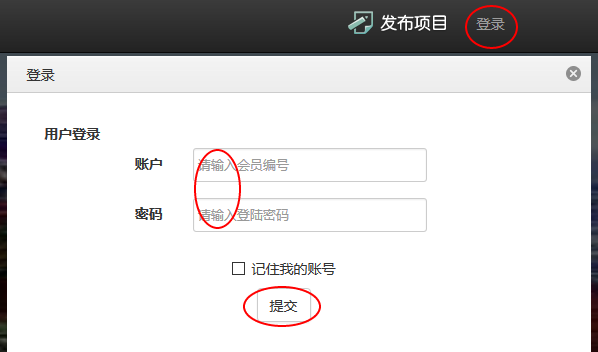
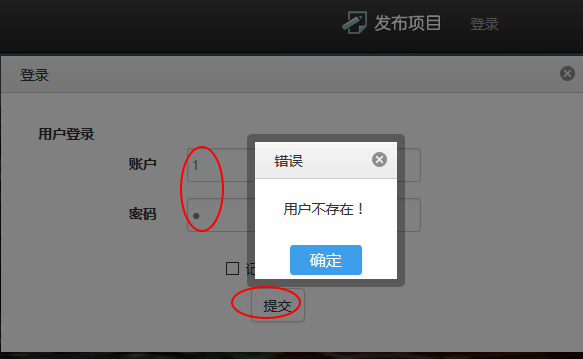
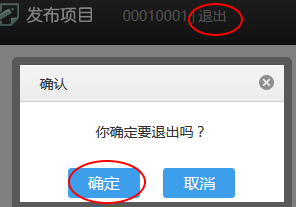
1. 点击登录则弹出登录对话框 2. 如果用户名密码不正确,则提示错误信息 3. 当输入信息正确,则刷新登录信息,显示用户名和退出按钮 4. 点击退出弹出提示信息,然后确定后再次刷新用户名,回到了第一幅图片的位置那这些简单的操作,都需要做一些什么工作呢?
1. 加载登录/(用户名-退出)的页面 2. 点击登录连接,打开登录对话框 3. 登录form表单提交时,对信息进行验证。 4. 验证通过后,关闭对话框,同时刷新1中的页面,显示“用户名-退出” 5. 点击退出a标签时,登出成功后再次刷新1中的页面,显示“登录”加载登录/(用户名-退出)的页面
1. 给div一个id,用来做页面索引,使后面能够定位到此处。 2. 给一个url属性,使其在页面加载的时候向jfinal服务端获取对应信息,当然也就是为了局部刷新获取页面内容。
// 有url的div主动请求服务端获取数据 $("div[url]", $p).each(function() { var $this = $(this); var url = $this.attr("url"); if (url) { $this.ajaxUrl({ type : "POST", url : url, callback : function() { } }); } }); 通过url来定位到DIV,然后获取url,准备发起ajax请求。
当然ajaxUrl方法先不要去关注太多,稍后会进一步解释。
点击登录连接,打开登录对话框
登录
1. 增加属性target为dialog属性,当然如果你还没有关注本系列教程,那么你可以回顾一下,看看如何打开模态对话框。 2. 增加width属性,设置对话框的宽度。
当输入信息正确,则刷新登录信息,显示用户名和退出按钮
1. 这个form表单的属性就很关键了,action中增加了两个参数“callbackType=closeCurrent”、“rel=login_tip”,callbackType指定对话框在登录成功后要关闭,而rel则指定关闭对话框后刷新的局部对象。 2. validateCallback你可以参照,里面有详细的介绍。 3. 然后对于dialogAjaxDone,就需要重点说明以下,请看以下内容。
function dialogAjaxDone(json) { YUNM.ajaxDone(json); if (json[YUNM.keys.statusCode] == YUNM.statusCode.ok || json[YUNM.keys.statusCode] == YUNM.statusCode.info) { if (json.rel) { // 指定对应的div进行数据加载 var url = json.forwardUrl, options = { elementId : json.rel }; var op = $.extend({ data : {}, elementId : "", callback : null }, options); var $panel = $("#" + op.elementId); if (!url) { url = $panel.attr("url"); } if (url) { $panel.ajaxUrl({ type : "POST", url : url, data : op.data, callback : function(response) { if ($.isFunction(op.callback)) op.callback(response); } }); } } if ("closeCurrent" == json.callbackType) { close_pop(); } else if ("closeCurrentThenForward" == json.callbackType) { close_pop(); if (json.forwardUrl) { location.href = common.ctx + json.forwardUrl; return; } } }} 1. 这里请看“if (json.rel) {”中的这串代码,该处通过json.rel,获取a标签上的系列参数,然后再次调用ajaxUrl方法,用来做局部刷新。
到了这里,就不得不说ajaxUrl这个方法了
(function($){ // DWZ set regional $.setRegional = function(key, value){ if (!$.regional) $.regional = {}; $.regional[key] = value; }; $.fn.extend({ initUI: function(){ return this.each(function(){ if($.isFunction(initUI)) initUI(this); }); }, loadUrl: function(url,data,callback){ $(this).ajaxUrl({url:url, data:data, callback:callback}); }, ajaxUrl: function(op){ var $this = $(this); $this.trigger(YUNM.eventType.pageClear); $.ajax({ type: op.type || 'GET', url: op.url, data: op.data, cache: false, success: function(response){ var json = YUNM.jsonEval(response); if (json[YUNM.keys.statusCode]==YUNM.statusCode.error){ if (json[YUNM.keys.message]) $.showErr(json[YUNM.keys.message]); } else { $this.html(response).initUI(); if ($.isFunction(op.callback)) op.callback(response); } }, error: YUNM.ajaxError, statusCode: { 503: function(xhr, ajaxOptions, thrownError) { $.showErr("服务器当前负载过大或者正在维护!" || thrownError); } } }); }, }); 通过ajax请求,向jfinal端发起请求,然后接收对应的response,根据response状态,我们将对应的页面渲染内容显示到局部DIV中。
jfinal端就很简单了
public void initLoginTip() { logger.info("初始化登录/退出页面"); render("login_tip.jsp"); } 渲染到对应组件页面就OK了。
说到这,登录的局部刷新就完成了,只要你注意到对应的方法就好了。
点击退出a标签时,登出成功后再次刷新1中的页面,显示“登录”
对于退出,你当然还是可以参照。
对于ajaxDone方法,你可以参照dialogAjaxDone方法。
。相关文章
笑对现实的无奈,不能后退的时候,不再傍徨的时候,永远向前 路一直都在──陈奕迅《路一直都在》
本文出自:【】